7 ways to supercharge your website speed and increase your traffic.
How does increase in website speed affect your ranking?
Google has consistently said it will give preference to pages with fast loading time.
Because fast loading sites give better user experience and increase your page views than its counterpart – the slower websites.
In view of this, every website should be optimized to load as quickly as possible to help the odds of it ranking well in search engine results.
Often times, we tend to forget to test our website speed. Even when we do, we may not know how to increase the speed if need arises.
But SEO specialist understand the relevance of a fast website to search ranking.
And as such, they charge some considerably amount of money if they test and discover your website needs to increase in speed.
In this article, I will share with your how to test your website and increase its speed.
You do not need to have coding skills to do this. I’m going to show you the very steps I took to achieve my result.
After reading this post, I hope you’ll be able to do same for your site.
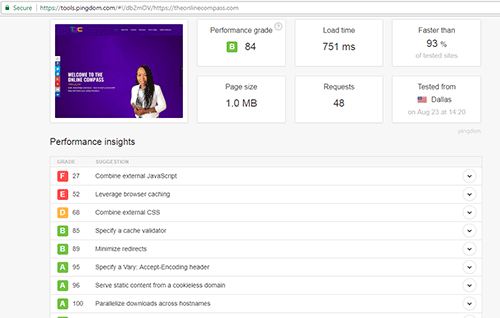
#1. Use Pingdom website speed test tool to do a check on the page
Pingdom is an online tool you can use to test your site speed.
The url is https://tools.pingdom.com. It’s an easy tool to use, just put in the url of your site or page.
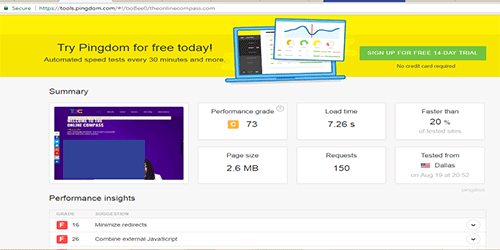
This was what I did, and it immediately generated a report of my site.
Taking a waterfall view of the report, I discovered my site was loading at a snail speed of 7:26 seconds.
Resulting in an overall page poor page performers of 73%. Moreover, it was only faster than 20% of all tested sites. Most alarming!
This is alarming because it has the capability to quickly kill the potentials of any site in search ranking, and also deliver poor user experience.
From the analysis report, I also discover that my page load was 2.6M . This was incredible!
By any standard, this load will negatively impact the loading speed of any page.
How did I increase the loading speed of my page?
#2. Reduce image size
After a careful consideration, my first point of action was to reduce the load size on the page.
The images on the page were loading too slow. In order to speed up the image loading time, I set out to reduce the size of the images.
Some images were as large as 250kb.
How I reduced the sizes of the images and improved the website loading speed
To reduce the image size, I took it to Photoshop. What I did was to redesign the images and “saved for web” in Photoshop.
When you click “save for web” in Photoshop in the file section, it will take you to “precept” and there I saved my images as “PNG 8.”
I use to save it as “PNG 24,” but I discover it didn’t help the size. The size was often still heavy.
When you save for web using PNG format, it compresses the size.
Alternative to Photoshop
Alternatively, if you are not a friend of photoshop, there are some other free tools online you can use for your image size compression.
You can increase you website speed by using any of the following to optimize your images: Tiny PNG, Compressor.io, Optimizilla, Kraken.io and Resize Photos.
These tools are by no means exhaustive here. If want to know more, search for best image compression tools online.
Let me quickly state here that I have found Photoshop compression is OK, but given how important image size is to the page speed, you want the best image size possible.
so in addition to redesigning my images and “saving for web,” I further optimized the images using kraken.io or compression. io.
But since it has previously been compressed using photoshop, the difference in result is usually small, but worth it all the same.
How does every second increase in website loading speed count?
In fact, research shows that for every additional second a website takes to load, the site will see a 7% decrease in conversions.
In addition, 47% of web users expect a site to load in just two seconds, and 40% won’t wait more than three seconds for a page to load; they’ll just abandon it altogether -http://www.aberdeen.com.
#3. Plugin I use to speed up web page loading time
The second step I took was to change the plugin I use to enhance the speed of my site. Initially, I had WP fastest cache plugin to improve the loading time, but it didn’t do much for the speed of my site.
I later learn’t it’s more effective in WordPress.com than on the self-hosted version of WordPress which is WordPress.org.
So, I opted for the WP cache plugin. But when I installed it, I discovered it further gave a slower loading time, however, it improved my site performance. But there was a problem with it.
When I attempted to access the site on a browser, it gave me a report that says one of the request was not able to process.
I later discovered that, the version of the plugin I was using had not been updated to work with my present version of WordPress.org which is 4.8.1.
The plugin I finally settled for was WP fasted cache. It increased my performer’s grade to 84 and increased my page loading speed at the same time.
How ToConfigure The Plugin in WordPress to reduce page load time.
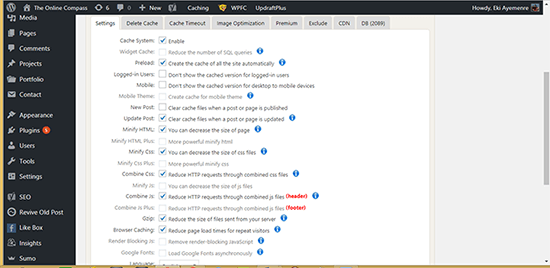
Sign in to your WordPress administration menu and, from the sidebar, select Plugins > Add New. Search for WP Fastest Cache and install it, then activate the plugin.
This screenshot of my setting may help you enable your setting. But, if still not clear, I’ll recommend you search online for tutorials to help you further.
After configuring the plugin, the site performers grade improved to 84 from 73. And the speed improved to 751ms from 7:26s.
There were some other areas that needed taking care of after configuring the plugin. The plugin is good for improving you website speed, but it’s not everything.
There were some other issues I had to manually take care of.
For example, some plugins on my site were uninstalled, but not delected.
And as such, were reducing the speed and performance of the site by adding unnecessary request to the site.
What I did, was to delete those plugins from my dashboard.
Some of my affiliate banners also added to the problem. From the test report, they were responsible for unnecessary redirect.
Redirect also increased the request on my page before it could open up. However, because they on site for strategic reasons, and that is to generate income I could not remove them.
Just one more thing, if you do not want to remove the affiliate banner totally from that page, what you could do is to get the a smaller size of the banner and use on the page. This would reduce the weight on the website, and also enhance it’s loading speed.
Because the larger the size of the banner, the larger the weight on the page and the slower the loading speed.
What I did was to swap my affiliate banner for the smaller size ones because the larger size ones were also adding to the load of the page.
From the test report, I also discover that the request for my page was too high. Request is the number of things you page has to call for before it can open up. My request was 150.
The number of request is determined by how may things you loaded on your page.
Everything has to open one by one before your page can finally open up. So, if you load your page with many things, such as images, videos… your web page has to make request for all these before opening up.
Therefore, to improve your site performance it’s better to reduce what you have on your page. Which will invariably, reduce the request it would have to make, and this will ultimately lead to better loading time.
So, if you’ve web speed test and it’s generated the test report, go through it to see wha’s actually causing the load on your site.
If you can remove it, then by means remove it to enhance the speed.
#4. Also, check your website speed on mobile devices.
In the near future google is looking at first indexing mobile responsive sites.
In order words, Google algorithms will primarily use the mobile version of a site’s content to rank pages from that site.
And as such, many sites may have problem ranking if they are not responsively designed.
One of the primary recommendation of google is to have a responsive design which serves all devices with the same code that adjusts for screen size.
Divi theme from elegant themes is one of the most popular WordPress theme for building mobile responsive websites.
#5. Other tools to use to check your website loading speed
You can also check website speed using either Google Page Speed ( https://developers.google.com/speed/pagespeed/insights/) or GTMetrix (https://gtmetrix.com/)
Other ways to increase the speed of your website
#6. Content Delivery Network – Cloudflare
Using a content delivery network is one of the best ways to speed up your site, and can often save up bandwidth and halve the number of requests your website makes.
There are different types of CDN, but the best is cloudflare. CloudFlare maintains a cache of particular files from your website, typically those that are traditionally problematic or require longer load times.
It then stores this information on various servers all over the world. For example, if your visitors are from China, their request will be served by the server in China or nearest to them.
This effectively places your website closer visitors, making it load faster. With your Bluehost account, you can enable CloudFlare on your site for free!
CloudFlare automatically optimizes the delivery of your site’s pages so your visitors experience the fastest page load times and best performance, in addition to blocking threats and limiting abusive bots and crawlers from eating up your bandwidth and server resources.
#7. Consider changing your hosting service.
If you are still not seeing results after applying the above practice, perhaps, you may consider changing your hosting.
Do your research to find the best hosting, as hosting is important to the speed of your website. But I use blue host.
My final result
Conclusion
In conclusion, I’ll say it’s absolutely important when designing your page to keep the speed and the loading time of your website in mind. Because what you actually put on your page is what determines the speed and time it will take to load.
In as much as we want a page that is fancy, we also want a website that has good loading speed.
If you able to get a website that has good loading time, you have done yourself a lot of good because the page has a good chance of ranking in google.
If your site is too heavy, too slow, user experience is poor, site performance is poor, please do all you can to enhance the speed of your website for better ranking and ultimately greater profit for your business.
After reading the above post, go ahead and test your website speed to see if there’s a difference.
Don’t forget to leave your comments below and share the post with your friends.
Other post from The Online Compass:
- How not to get sued for using google images on your blog.
- My brand new blog-The Online Compass first 3 months.
- What is your passion?: The ingredients for unstoppable business success.
- Your guide to successful goal setting in business
- Setting goals: 7 winning ways of achieving your goal
- Blogging is an expensive hobby
You might also enjoy:
The best blogging platforms for every newbie blogger
Share on your favourite social media
The best power words to make your headline catchy and clickable
30 ideas to definitely know what to blog about
30 ideas to know what to blog about. These ideas are guaranteed to give you a sudden burst of inspirations to come up with blog content ceaseless.






















Changing hosting can be a huge factor too Eki! I switched a while back PLUS went with a VPS. Lightning speed folks are saying, and my blog feels quick on my end too. Picking the right plug ins can be a huge difference maker. Rocking post!
Ryan
I would have never even thought to check web page load ! So many things to learn about blogging! Thank you for the info!
Glad you found it helpful!